This is the third post looking into 3D Treemaps. This time we’ll be exploring 3D Treemaps that use extrusion to communicate an additional variable.
If you’re familiar with CAD or any 3D drawing software, you’ll be aware of the ability to make flat shapes into 3D by ‘extruding’ them with a certain tool or menu option.
3D Treemaps that use simple extrusion with rectangles are maybe easier to understand in comparison to the last two types of 3D Treemap design (Cubes, Spheres and Cylinders). This is probably due to it being easier to understand and interpret that the longer the length of extrusion, the high the value.
While many of these 3D Treemaps covered here or in the previous posts may not be considered good design
So instead, there will be a showcasing of what’s been done and what is possible. Think of this more as a display of xenographics – charts that are weird and unusual, but are also interesting because of this.
However, as you will see in this post, some of the 3D Treemap examples have some practical applications to them.
Initial 3D Treemaps Studies
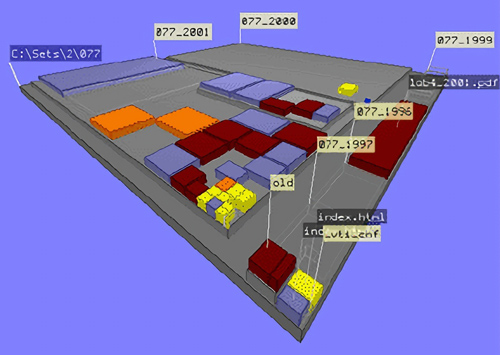
One of the initial examples of a 3D Treemap I found came from the paper Visualization of Software and Systems as Support Mechanism for Integrated Software Project Control.

This chart bears resemblance to a 3D Bar Chart, but of course, functions differently. No detail on the chart’s design is given in
With this 3D Treemap, there doesn’t seem to be any nesting of subcategories in the design there. Creating to a more jumbled and chaotic display of blocks.
However, one 3D Treemap design that does nest its subcategories is StepTree, which does this by stacking each subcategory on top of the parent category.
From their research, the authors of this study found that StepTree had longer task times in comparison to a 2D Treemap. However, in the display of hierarchical depth, the StepTree displayed a clear advantage.
You can download StepTree from here.
Visualising Software with Code Cities
There have been a number of studies looking at how 3D Treemaps can be used in the visualisation of software systems.
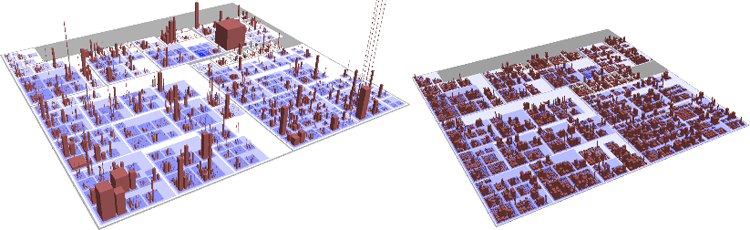
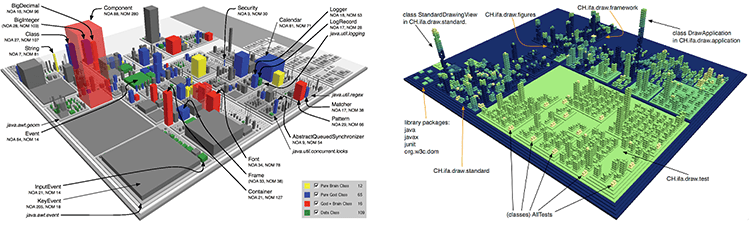
One such example was developed in the paper Visualization-based Analysis of Quality for Large-scale Software Systems.
Here, a visualisation was created by readapting a Treemap’s layout to be more suitable for showing the structure of software. The reason behind developing such a visualisation was for analysing the software’s coding quality and for aid in the understanding of large-scale software systems.

In this above visualisation, 3D boxes are used to represent a ‘class’ in the programming. The box height represents the code size. Colour is used to display coupling, so red represents high-coupling, which is bad in an object-oriented paradigm. Rotation represents the lack of cohesion, because the twisted boxes look more chaotic.
The end result produces a sort of ‘city’ metaphor, where the classes can be
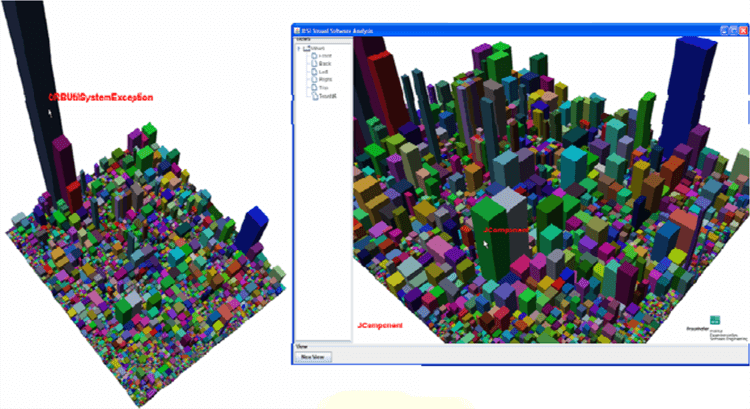
Using the city metaphor for visualising software is explored further in the paper Visualizing Software Systems as Cities, which describes these charts as a ‘CodeCity’. The goal here is to ease comprehension of software systems by representing them as a city that can be traversed and interacted with. The idea is that the sense of locality would aid in making the software system easier to understand.

Another

Examples of 3D Treemaps for software visualisation isn’t limited to academic studies. The video below demonstrates a commercial plugin from Excentia called 3D CodeMetrics:
There’s also this demo that shows an interactive 3D Treemap can
Yi Shen from ECharts also created a 3D Treemap using webGL. You can see a live demo here.

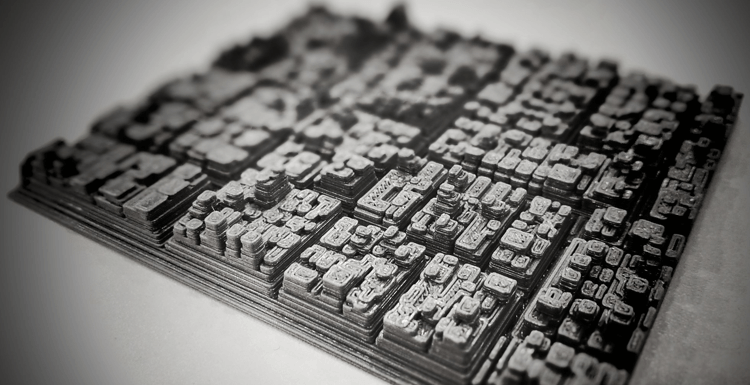
There’s even a beautiful 3D Printed Treemap created by Joshua Scarsbrook that has visualised a JS library:


More 3D Treemap Examples
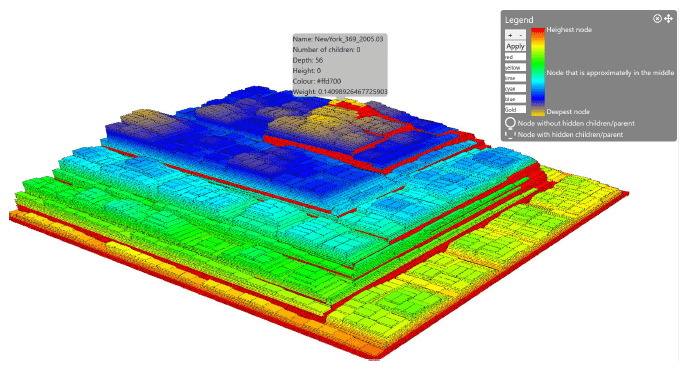
In the paper, Combining Interactive Hierarchy Visualizations in a Web-Based Application, there’s a colourful example of a 3D Treemap used to visualise a dataset called ‘influenza’. Here, the colouring is based on the hierarchical level and can be set by the user by interacting with the legend.

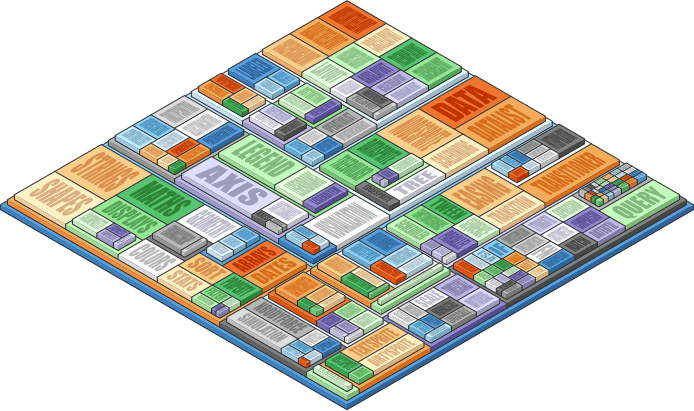
Although not strictly 3D, this example below by Matteo Abrate demonstrates a Treemap drawn with an isometric projection:

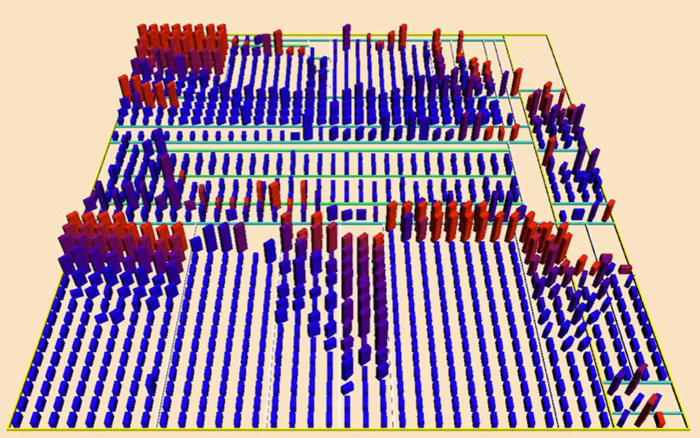
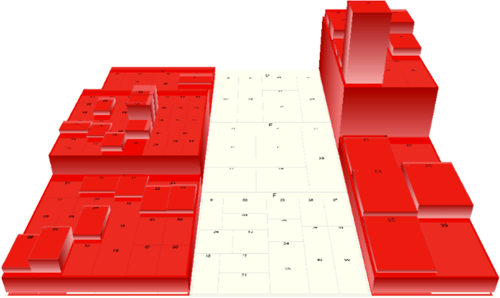
3D Treemaps have also been experimented with in the visualisation of intellectual property. An example of this can be found in the study A 3D Treemap Approach for Analyzing the Classificatory Distribution in Patent Portfolios.
Here, 3D Treemaps were tested for visualising the classificatory distribution of patent collections in the International Patent Classification (IPC) system. The focus of this study was to use advanced interactive visualisation techniques to aid in the analysis of massive patent collections and portfolios.

The 3D Treemaps used in this study used the third dimension to represent the number of patents associated with a particular category.
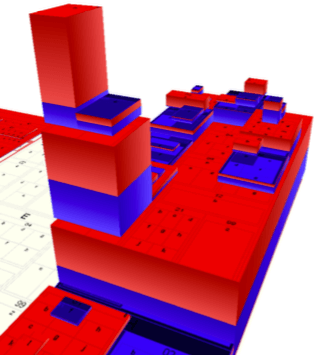
In addition to that, there is also an example of a “Stacked 3D Treemap”, which stacks multiple patent sets per category upon each other and colour-codes them (using red and blue in the example below).

From exploring all of these examples, you can see that this visualisation isn’t just a wacky experimental way of bringing a Treemap into the third dimension. 3D Treemaps that use extrusion are popular in the visualisation of software systems. Not only has this been discussed in academic papers, but there are a couple of commercial products out there that have implemented this kind of visualisation. Also, others have used 3D Treemaps in other applications such as in the analysing of vast patent libraries. With virtual reality and augmented reality becoming more popular, maybe 3D Treemaps could be applied there and possibly function better than on a flat screen.
Related Reading
Interactive Poster: Exploration of the 3D Treemap Design Space, H. Schulz, M. Luboschnik, H. Schumann
Rendering of Complex 3D Treemaps (GRAPP 2013)