 Haut de page
Haut de page
 Précédent
Précédent
 Accueil
Accueil
 Suivant
Suivant
Diagramme circulaire

Description
Également connu sous le nom du graphique en secteurs ou graphique camembert.
Largement utilisés dans les présentations administratives, les diagrammes circulaires permettent de montrer les proportions et les pourcentages entre les catégories, en divisant un cercle en segments proportionnels. Chaque longueur d'arc représente une proportion de chaque catégorie, tandis que le cercle complet représente la somme totale de toutes les données, égale à 100 %.
Les diagrammes circulaires sont idéaux pour donner au lecteur une idée rapide de la distribution proportionnelle des données. Néanmoins, les principaux inconvénients des diagrammes circulaires sont les suivants :
Ils ne peuvent présenter que quelques valeurs, car à mesure que le nombre de valeurs présentées augmente, la taille de chaque segment/tranche devient plus petite. Ils ne sont donc pas adaptés aux grands ensembles de données comportant de nombreuses catégories.
Ils prennent plus de place que leurs alternatives, par exemple un diagramme à barres empilées à 100 %, principalement en raison de leur taille et du besoin habituel d'une légende.
Ils ne permettent pas de faire des comparaisons précises entre des groupes de diagrammes circulaires. En effet, il est plus difficile de distinguer la taille des éléments par leur surface que par leur longueur.
Malgré cela, la comparaison d'une catégorie donnée (une tranche) dans le total d'un seul diagramme circulaire peut souvent être plus efficace.
Fonctions
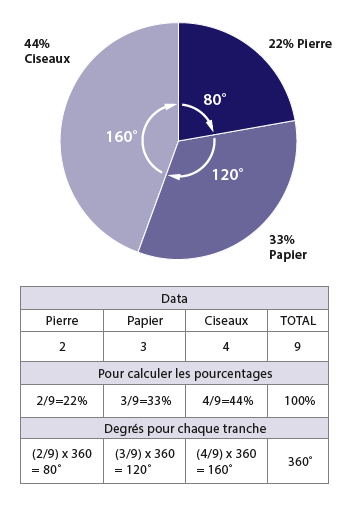
Anatomie

Outils pour générer cette visualisation
Basé sur le code:
amCharts (JS)
AnyChart (JS)
Apache ECharts (JS)
D3.js Graph Gallery (D3.js)
FusionCharts (JS)
Google Charts (HTML5)
Highcharts (JS)
JSCharting (JS)
Mike Bostock’s Block (D3.js)
Plotly (JS)
Python Graph Gallery (Python: matplotlib)
R Graph Gallery (R or ggplot2)
Vega
Vega-Lite
ZingChart (JS)
Webapp:
Datamatic
Datavisual
Datawrapper
Datylon
Flourish
Google Docs
Infogram
Online Charts
RAWGraphs
Slemma
Vizzlo
App. bureau:
Adobe Illustrator
Apple Numbers, Keynote, Pages
Microsoft Office, PowerBI
Tableau




