 Haut de page
Haut de page
 Précédent
Précédent
 Accueil
Accueil
 Suivant
Suivant
Diagramme à barres empilées

Description
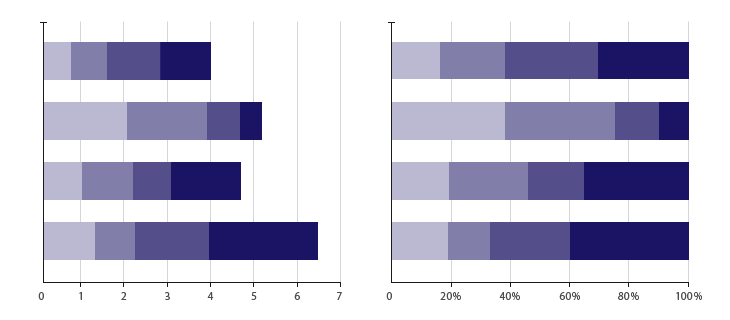
Contrairement à un diagramme à barres multiples qui affiche les barres côte à côte pour plusieurs séries de données, les diagrammes à barres empilées segmentent les barres les unes sur les autres. Ils sont utilisés pour illustrer la division d'une catégorie plus importante en sous-catégories plus petites et la relation entre chaque partie et le total. Il existe deux types de diagrammes à barres empilées :
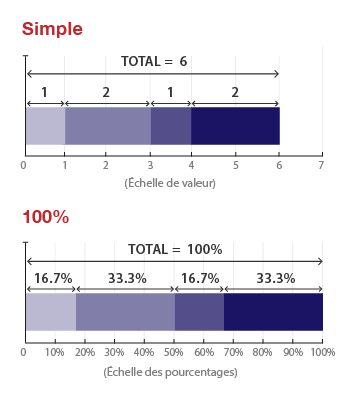
Les diagrammes à barres empilées simples placent chaque valeur du segment après la précédente. La valeur totale de la barre correspond à l'addition de toutes les valeurs des segments. Idéal pour comparer les montants totaux de chaque barre segmentée.
Les diagrammes à barres empilées à 100% montrent le pourcentage de l'ensemble en traçant le pourcentage de chaque valeur par rapport au montant total de chaque groupe. Il est ainsi plus facile de voir les différences relatives entre les quantités de chaque groupe.
L'un des principaux défauts des diagrammes à barres empilées est qu'ils deviennent plus difficiles à lire lorsque le nombre de segments de chaque barre augmente. De plus, il est difficile de comparer chaque segment à l'autre, car ils ne sont pas alignés sur une ligne de base commune.
Fonctions
Diagramme à barres empilées à 100 % :
Anatomie

Outils pour générer cette visualisation
Basé sur le code:
amCharts (JS)
AnyChart (JS)
CanvasJS (JS)
D3.js Graph Gallery (D3.js)
FusionCharts (JS)
Google Charts (HTML5)
JSCharting (JS)
Plotly (JS)
Python Graph Gallery (matplotlib)
R Graph Gallery (ggplot2)
Vega
Vega-Lite
ZingChart (JS)
ZoomCharts (JS)
Webapp:
Datavisual
Datawrapper
Datylon
Flourish
Google Docs
Infogram
plotDB
Slemma
Vizzlo
App. bureau:
Adobe Illustrator
Apple Numbers
Microsoft Office, PowerBI
Tableau



