 Sayfanın üstü
Sayfanın üstü
 Önceki
Önceki
 Anasayfa
Anasayfa
 Sonraki
Sonraki
Hedef Grafiği

Tanım
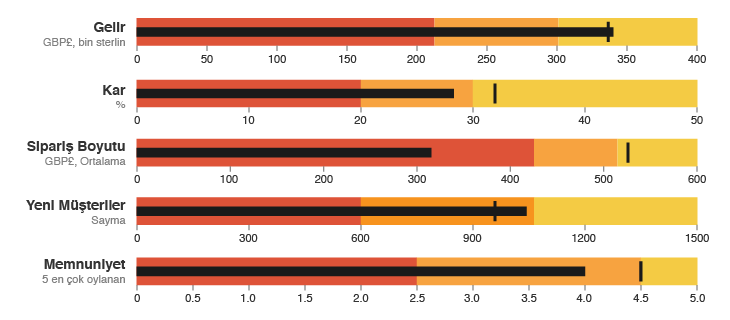
Genelde performans verilerini göstermek için kullanılan hedef grafikleri aynı çubuk grafikleri gibi işler ancak daha fazla içeriğe sahip olmak için fazladan görsel öğelere sahiptirler. Hedef grafiği, genellikle yetersiz bilgi gösteren, alan açısından daha az verimli ve karmaşık olan gösterge tablolarına ve sayaçlara alternatif olmak üzere Stephen Few tarafından geliştirilmiştir.
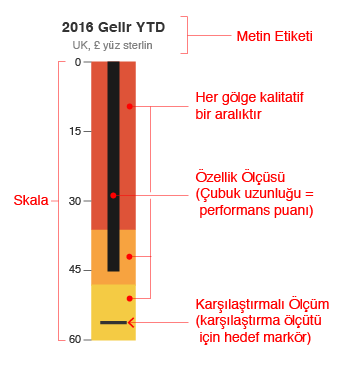
Ana veri değerleri, grafiğin tam ortasındaki uzun ana çizgi ile gösterilmektedir ve buna "Özelliklik Ölçütü" denilmektedir. Grafiğin yönlendirmesinde dikey olarak çizilen çizgi ise "Karşılaştırıcı Ölçüt" olarak bilinir ve hedef çizgiyi “Özellik Ölçütü” ile karşılaştırmak için kullanılır. Bu yüzden eğer ana çizgi Karşılaştırıcı Ölçüt çizgisinin konumunu geçmiş ise, hedefinizi gerçekleştirmiş olursunuz.
Özellik Ölçütü’nün arkasında parçalara ayrılmış renkli çizgiler alan sayılarını göstermek için kullanılmaktadır. Her renk tonu (yukarıdaki örnekte üç gri renkte görüldüğü gibi) bir performans aralığı derecelendirmesini belirtmek için kullanılmaktadır. Örneğin; kötü, orta, iyi. Hedef Grafiğini kullanırken maksimum aralık sayısını beş olarak tutmak idealdir.
- - -
Hedef Grafik hakkında Stephen Few's rehberinde daha fazla bilgi bulabilirsiniz: Bullet Graph Design Specification
Fonksiyonlar
Anatomi

Benzer Grafikler
Görselleştirme Sağlayan Araçlar
Kod tabanlı:
amCharts (JS)
AnyChart (JS)
DimpleJS (JS)
IgniteUI (HTML5)
jChartFX (JS)
JSCharting (JS)
Mike Bostock’s Block (D3.js)
NVD3.js (D3.js)
Plotly (Python)
Protovis (JS)
Vega-Lite
Webapp:
Charticulator
Datawrapper
Datylon
PlotDB
Flourish
ZingChart
Masaüstü Uygulaması:
Tableau


