 Верх страницы
Верх страницы
 Предыдущий
Предыдущий
 Главная
Главная
 Далее
Далее
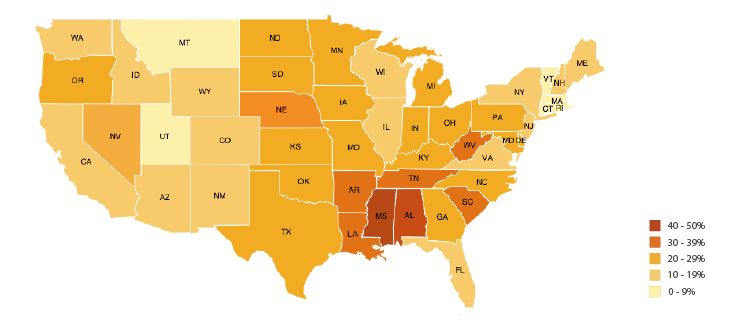
Фоновая картограмма (хороплет)

Описание
На картограмме отображается разделение по географическим областям или регионам, выделенным разным цветом, оттенками или рисунками в соответствии с переменными данных. Благодаря этому можно визуализировать значения, присвоенные разным географическим регионам, и отобразить вариативность или паттерны в рамках определенного местоположения.
Для обозначения переменных данных используется цветовая прогрессия, отображаемая в каждом из представленных на карте регионов. Как правило, это может быть переход от одного цвета к другому, от одного оттенка к другому в пределах одного цвета, от прозрачного к непроницаемому и от светлого к темному, а также может использоваться весь спектр цветов.
Один из недостатков использования цвета заключается в невозможности точной интерпретации или сравнения значений карты. Еще один – это то, что более крупные регионы всегда зрительно более выделены, нежели мелкие, что накладывает свой отпечаток на восприятие наблюдателя.
Одна из распространенных ошибок в составлении фоновой картограммы – кодирование исходных значений данных (например, население) вместо использования нормированных значений (например, расчет населения на один квадратный километр) для отображения карты плотности населения.
Функции
Структура

Подобные схемы
...Инструменты визуализации
На основе кода:
amCharts (JS)
AnyChart (JS)
d3-geomap (JS + D3.js)
D3.js Graph Gallery (D3.js)
FusionCharts (JS)
Google Charts (HTML5)
Highcharts (JS)
JSCharting (JS)
Kartograph (JS or Python)
Mike Bostock’s Block (D3.js)
Plotly (JS)
Polymaps (JS)
Python Graph Gallery (geopandas, geoplot, folium, plotly)
R Graph Gallery (R: leaflet + ggplot2)
Vega
Vega-Lite
ZingChart (JS)
Вебапп:
Datamatic
Datawrapper
Flourish
Google Docs
Infogram
Mapbox Studio
Slemma
Visme
Настольное приложение:
ArcGIS Insights
Stata
Tableau

