 Haut de page
Haut de page
 Précédent
Précédent
 Accueil
Accueil
 Suivant
Suivant
Carte proportionnelle

Description
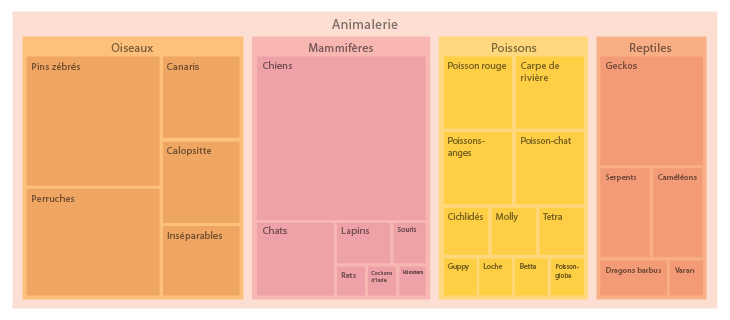
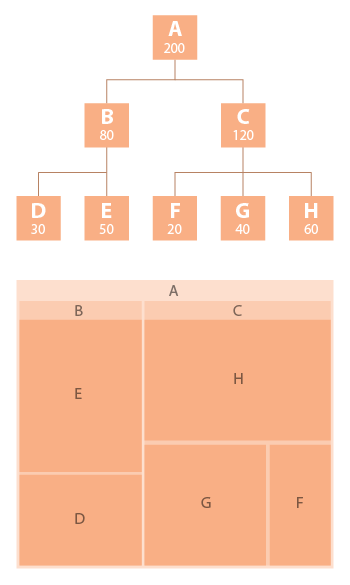
Les cartes proportionnelles sont un moyen alternatif de visualiser la structure hiérarchique d'un diagramme en arbre tout en affichant les quantités de chaque catégorie par la taille de la zone. Chaque catégorie se voit attribuer une case dans laquelle sont imbriqués les cases des sous-catégories.
Lorsqu'une quantité est attribuée à une catégorie, la taille de sa case est proportionnelle à cette quantité et à toute autre quantité de la même catégorie parente, dans une relation de partie à totalité. De même, la taille de la surface de la catégorie mère est le total de ses sous-catégories. Si aucune quantité n'a été attribuée à une sous-catégorie, sa surface est divisée de manière égale entre les autres sous-catégories de la catégorie mère.
La manière dont les rectangles sont divisés et ordonnés en sous-cases dépend de l'algorithme de segmentation utilisé. De nombreux algorithmes de segmentation ont été mis au point, mais l'algorithme dit "au carré", qui permet à chaque rectangle d'être aussi carré que possible, est le plus couramment utilisé.
À l'origine, Ben Shneiderman a développé les cartes proportionnelles comme un moyen de visualiser un vaste répertoire de fichiers sur un ordinateur, sans occuper trop d'espace à l'écran. Cela fait des cartes proportionnelles une option plus compacte et moins encombrante pour afficher les hiérarchies, qui peut donner un aperçu rapide de la structure hiérarchique. Les cartes proportionnelles permettent également de comparer les proportions entre les catégories grâce à la taille de leur surface.
L'inconvénient des cartes proportionnelles est qu'ils ne montrent pas les niveaux hiérarchiques aussi clairement que d'autres diagrammes qui visualisent des données hiérarchiques (comme un diagramme en arbre ou un diagramme en rayons de soleil).
Fonctions
Anatomie

Outils pour générer cette visualisation
Basé sur le code:
amCharts (JS)
AnyChart (JS)
Apache ECharts (JS)
D3.js Graph Gallery (D3.js)
FusionCharts (JS)
Google Charts (HTML5)
Highcharts (JS)
jChartFX (JS)
JSCharting (JS)
Observable (D3.js)
Plotly (JS)
Python Graph Gallery (squarify, matplotlib)
R Graph Gallery (R: treemap)
Vega
yFiles
ZingChart (JS)
Webapp:
Datamatic
Datylon
Flourish
Google Docs
Infogram
plotDB
RAWGraphs
Slemma
Vizzlo
App. bureau:
Microsoft Office
Tableau




