 Inicio de página
Inicio de página
 Anterior
Anterior
 Portada
Portada
 Siguiente
Siguiente
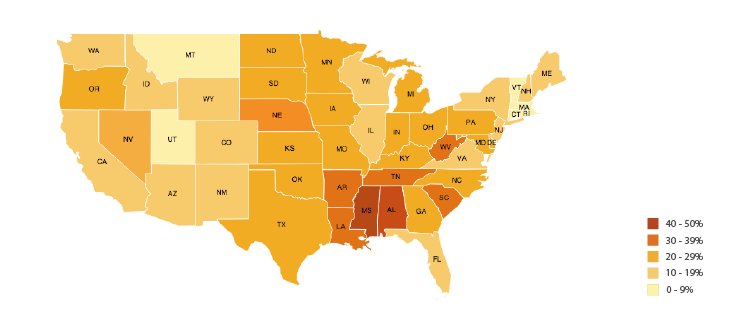
Mapa Coroplético

Descripción
Los mapas cloropléticos muestran áreas geográficas divididas o regiones que están coloreadas, sombreadas o modeladas en relación con una variable de datos. Esto proporciona una forma de visualizar valores sobre un área geográfica, que puede mostrar variaciones o patrones en la ubicación visualizada.
La variable de datos utiliza la progresión del color para representarse en cada región del mapa. Típicamente, esto puede ser una mezcla de un color a otro, una progresión de matiz único, transparente a opaco, claro a oscuro o un espectro de color entero.
Una desventaja del uso del color es que no puede leer o comparar con exactitud los valores del mapa. Otra cuestión es que las regiones más grandes aparecen más enfatizadas que las más pequeñas, por lo que la percepción del espectador de los valores sombreados se ve afectada.
Un error común al producir mapas cloropléticos es codificar valores de datos sin procesar (como población) en lugar de usar valores normalizados (calcular la población por kilómetro cuadrado, por ejemplo) para producir un mapa de densidad.
Funciones
Anatomía
Gráficos Similares
...Herramientas para Generar Visualización
Basado en el código:
amCharts (JS)
AnyChart (JS)
d3-geomap (JS + D3.js)
D3.js Graph Gallery (D3.js)
FusionCharts (JS)
Google Charts (HTML5)
Highcharts (JS)
JSCharting (JS)
Kartograph (JS or Python)
Mike Bostock’s Block (D3.js)
Plotly (JS)
Polymaps (JS)
Python Graph Gallery (geopandas, geoplot, folium, plotly)
R Graph Gallery (R: leaflet + ggplot2)
Vega
Vega-Lite
ZingChart (JS)
Webapp:
Datamatic
Datawrapper
Flourish
Google Docs
Infogram
Mapbox Studio
Slemma
Visme
Aplicación de escritorio:
ArcGIS Insights
Stata
Tableau

